- 前提紧要:请确保自身具备最基本的阅读理解能力,会使用翻译,会使用搜索引擎。
- 如不具备上述能力,请立即关闭此教程。
环境准备
所需环境:Windows、Git、Nodejs
打开安装包后全部下一步即可
如果实在不会,请进入百度、bing等进行搜索
↓ 附上下载链接 ↓
GitHub账号注册
Github是全球最大的程序员交友♂平台(doge)
有GitHub账号的可以跳过这一步
点击进入Github官网
点击右上角sign up进入注册页面,输入邮箱,创建密码,设置昵称
然后 下一步 下一步 下一步 下一步……
Git通过ssh绑定GitHub
SSH(安全外壳协议,Secure Shell 的缩写)是建立在应用层基础上的安全协议。SSH 是目前较可靠,专为远程登录会话和其他网络服务提供安全性的协议,利用 SSH 协议可以有效防止远程管理过程中的信息泄露问题。简单来说,SSH可以保障你的账户安全,将你的数据加密压缩,它不仅可以防止其他人截获你的数据,还能加快传输速度。
由于Git bash自带ssh,所以无需安装
在任意位置点击鼠标右键,打开Git Bash,输入ssh检查ssh
如果出现以下内容即已安装ssh:
1 | $ ssh |
输入ssh-keygen -t rsa,敲击四次回车键,创建ssh密钥
ssh密钥保存在C:\Users\<你的用户名>\.ssh
右键用记事本打开id_rsa.pub,复制里面的全部内容,进入你的 GitHub 主页,先点击右上角,再点击 settings
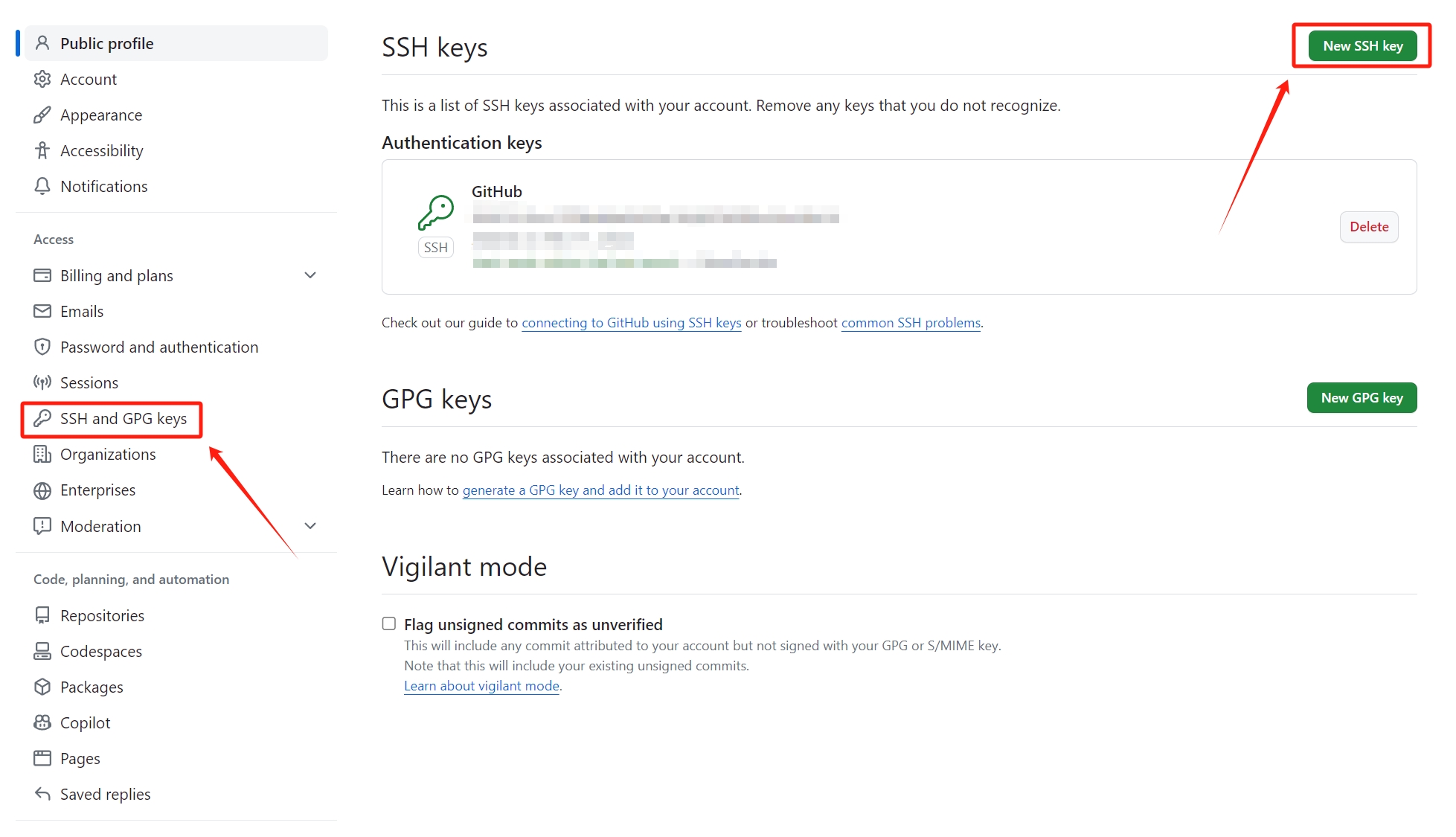
先点击右边的 SSH and GPG keys,再点击 New SSH key:
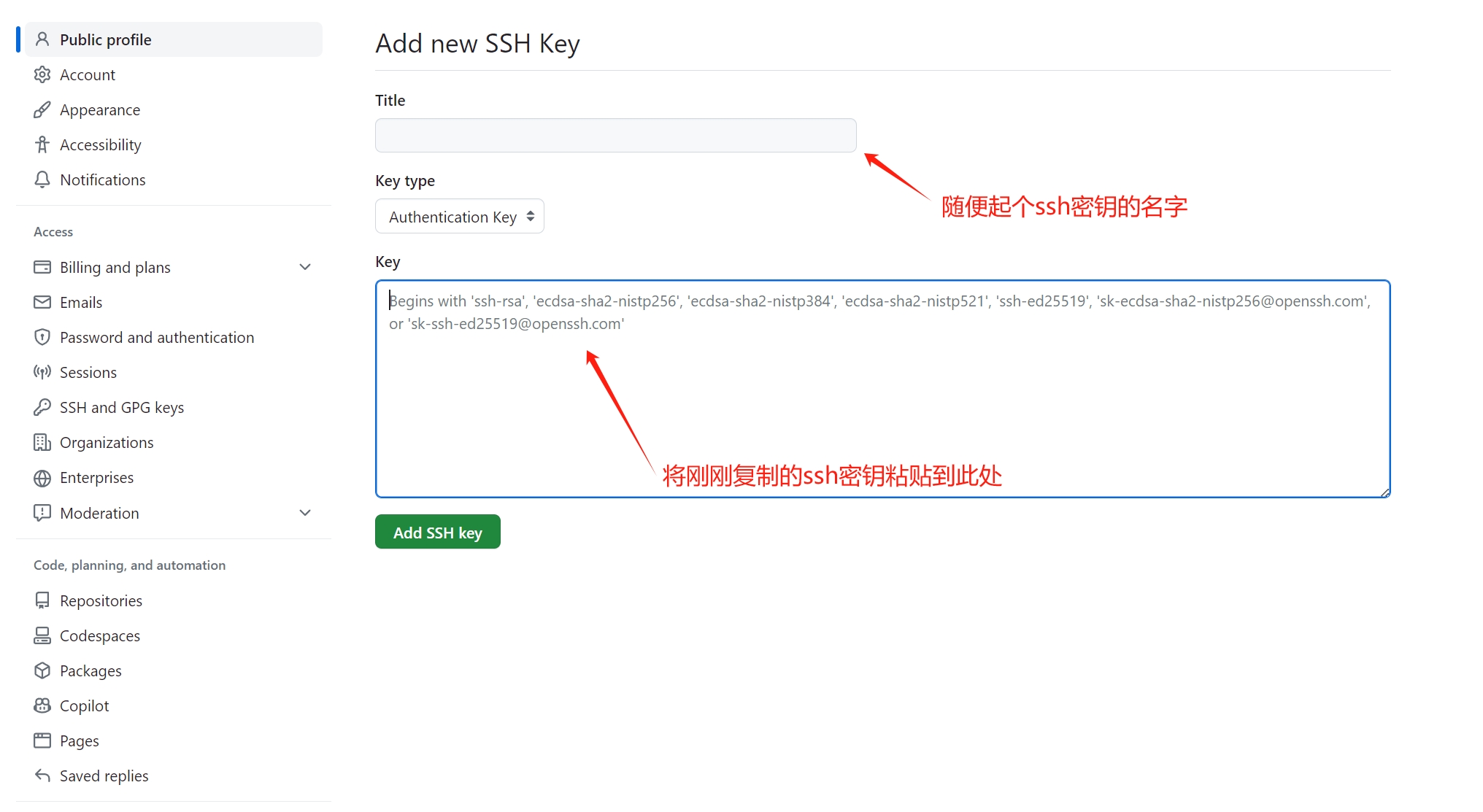
将复制的公钥 id_rsa.pub 的内容粘贴到 key 内,再点击 Add SSH key,如下图:
在Git Bash窗口输入ssh -T [email protected]进行检验,出现
1 | Are you sure you want to continue connecting(yes/no/[fingerprint])? |
输入yes出现:
1 | Hi <你的GitHub昵称>! You've successfully authenticated, but GitHub does not provide shell access. |
即为成功
Nodejs配置
在Git Bash窗口输入node -v和npm -v命令检查版本:
1 | $ node -v |
主要是检查nodejs和npm有没有安装,版本不同影响不大
设置npm在安装全局模块时的路径和环境变量
在 你永远不会删除的地方中 新建 文件夹 “A”
在其中 新建两个空文件夹node_cache、node_global:
!!!请勿删除此文件夹!!!
否则模块将被删除,需要重新配置
打开cmd,输入如下两个命令:
1 | npm config set prefix "<你的node_global文件夹路径>" |
设置环境变量:
右键 此电脑 –> 属性 –> 高级系统设置 –> 环境变量
然后在系统变量中新建一个变量
点击系统变量(S)下的新建(W)…
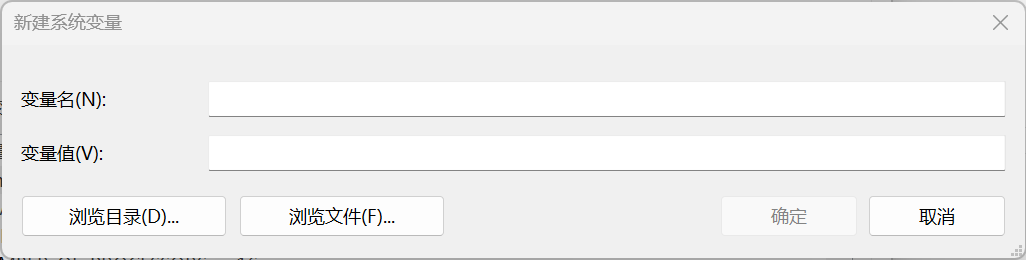
出现:
输入 变量名为 “NODE_PATH”
输入 变量值为 “<文件夹 “A” 的路径>”
你问我什么是 文件夹 “A” ?
然后编辑用户变量(U)里的Path,点按编辑(E)…,将相应npm的路径改为:<你的node_global文件夹路径>
按确定!按确定!按确定!
测试
在 cmd 命令行下执行npm install webpack -g,出现:
1 | + webpack@4.41.5 |
即为成功,然后webpack这个模块已经在我们设置默认的文件夹中了
安装Hexo
创建GitHub Pages
Hexo就是我们搭建博客的框架,在安装之前,我们要先在GitHub上创立一个仓库
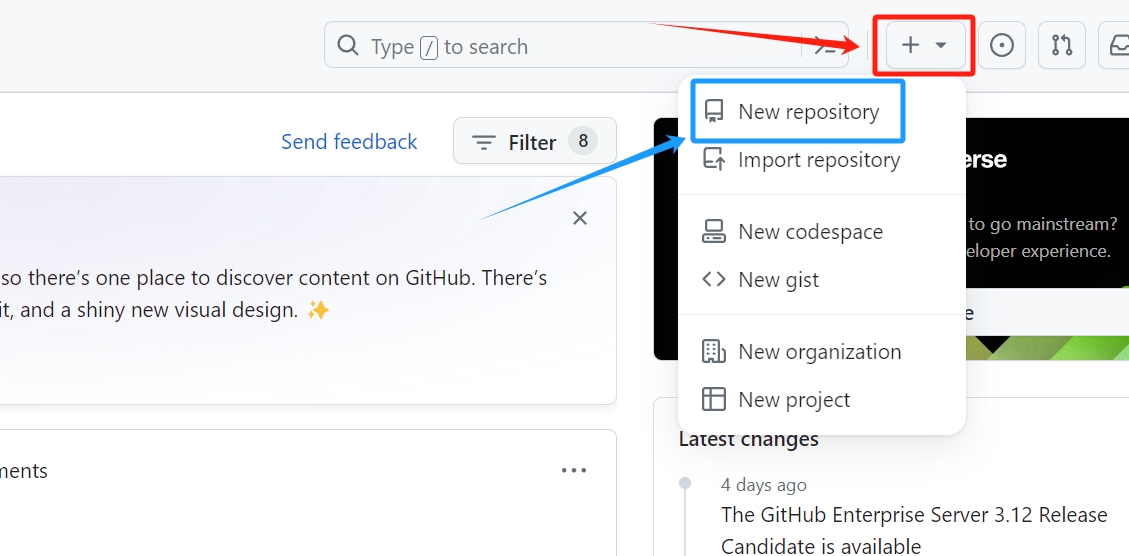
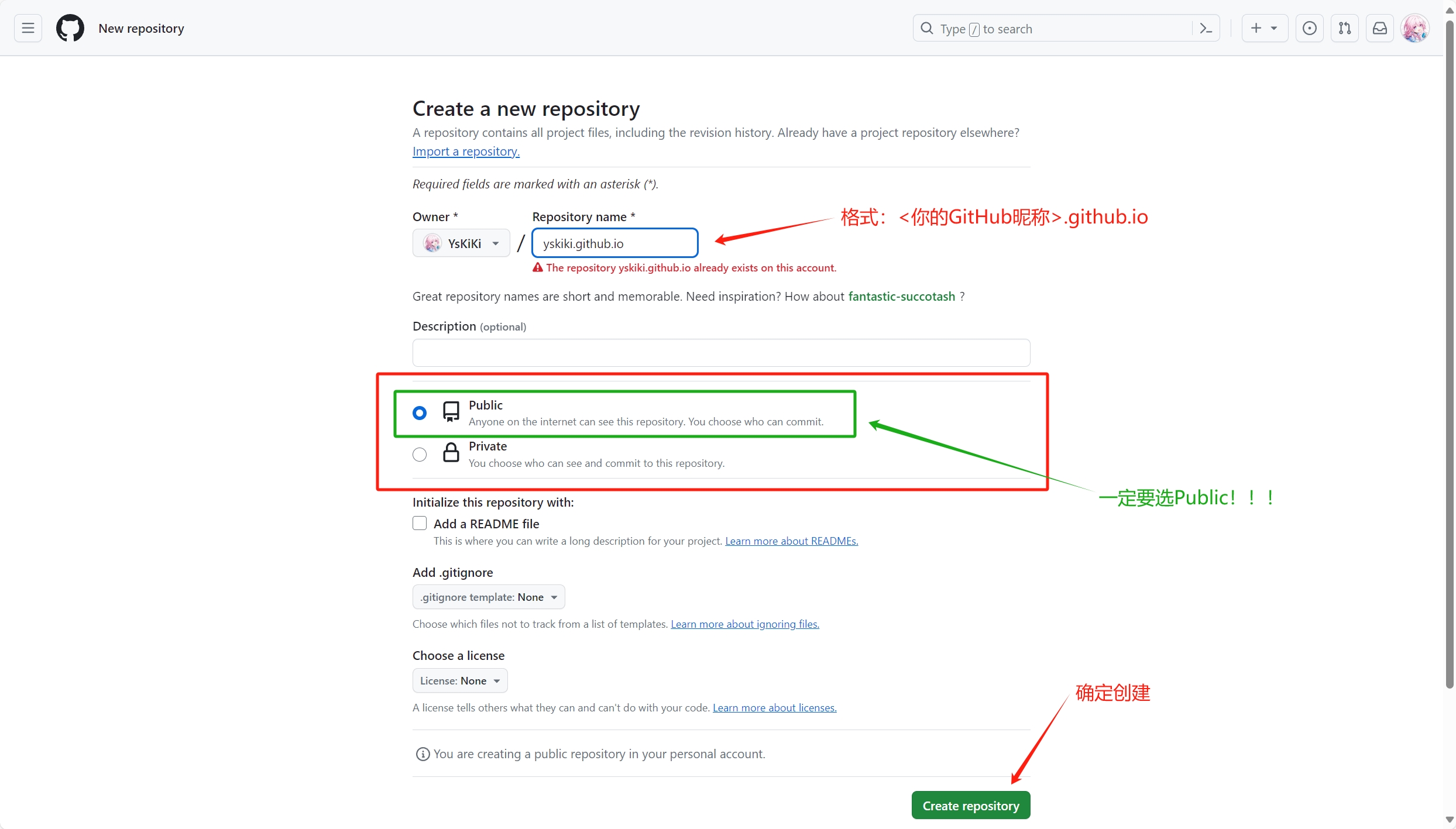
进入GitHub个人主页,右上角创建仓库:


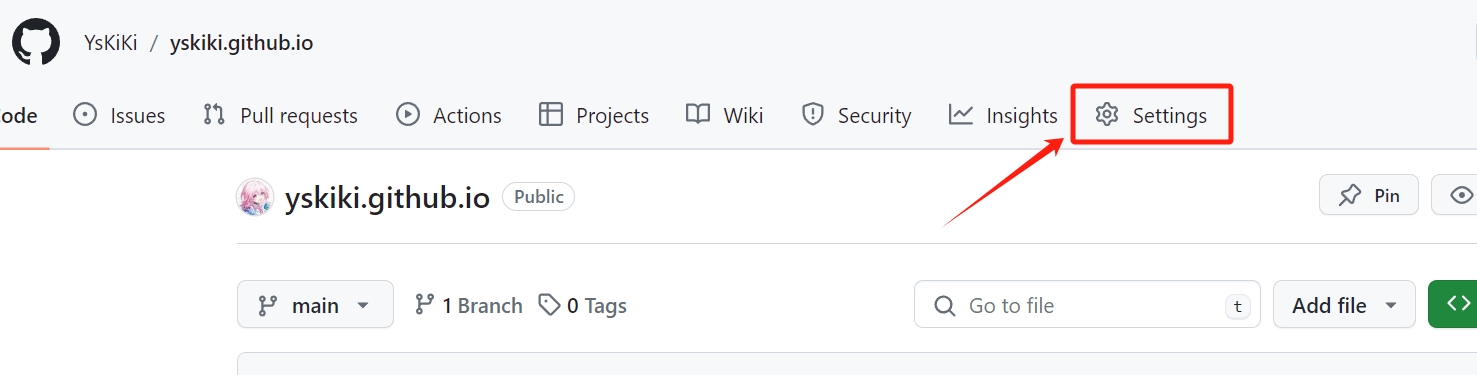
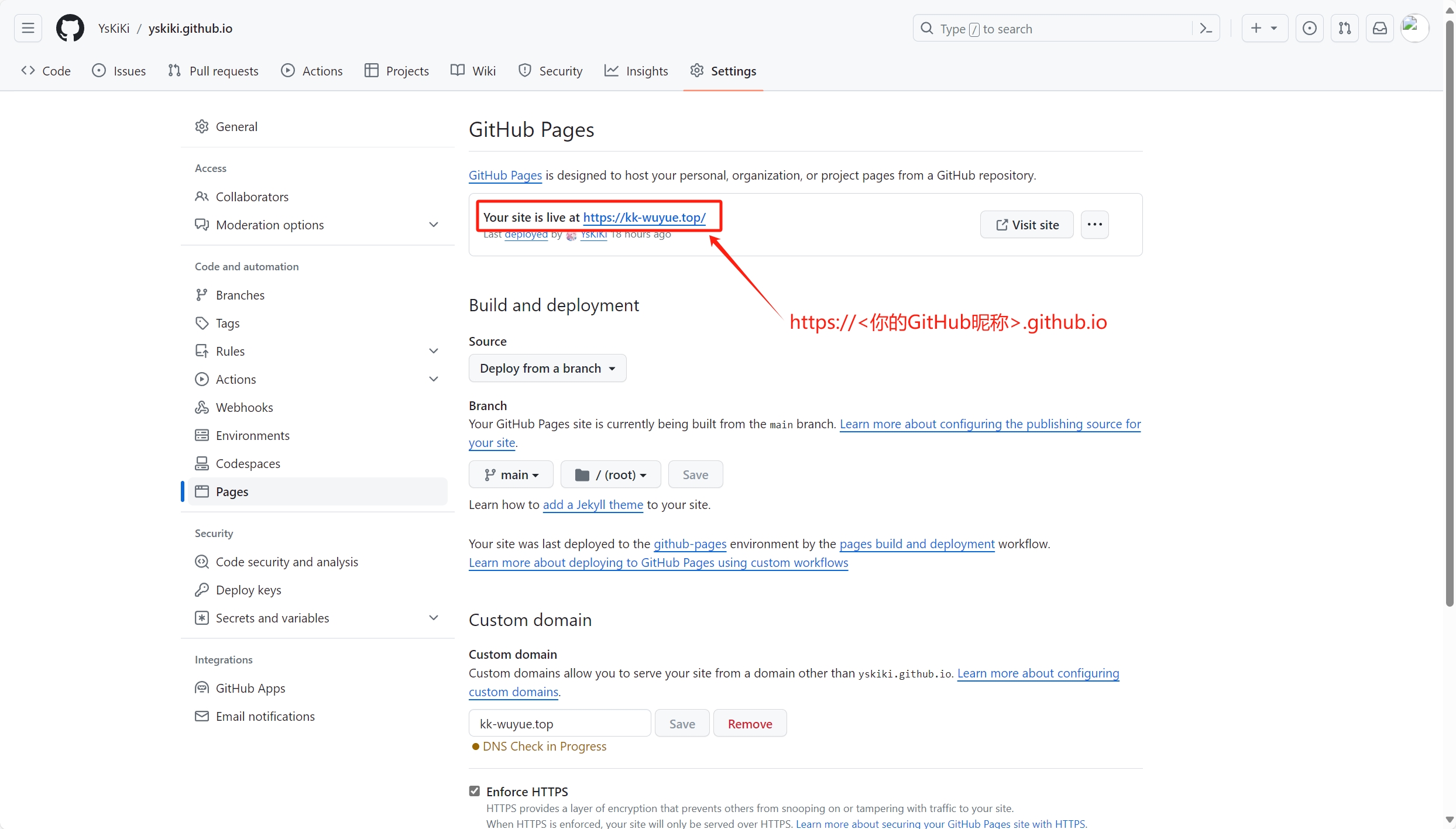
点击 settings :

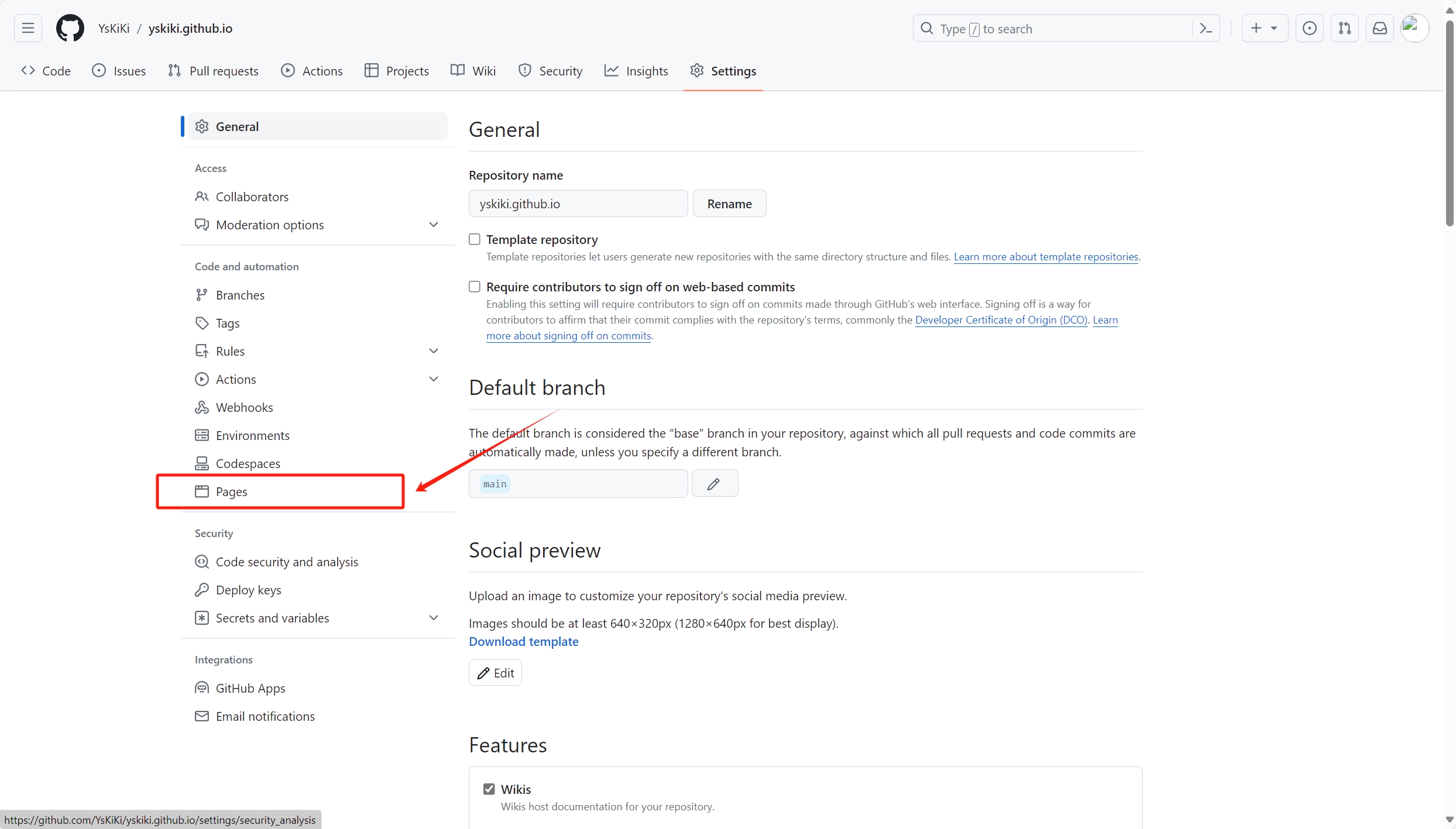
点击 pages :

出现<你的GitHub昵称>.github.io即为成功:

正式安装Hexo
新建Blog文件夹,在文件夹内右键打开Git Bash,输入以下npm命令安装Hexo:
1 | npm install -g hexo-cli |
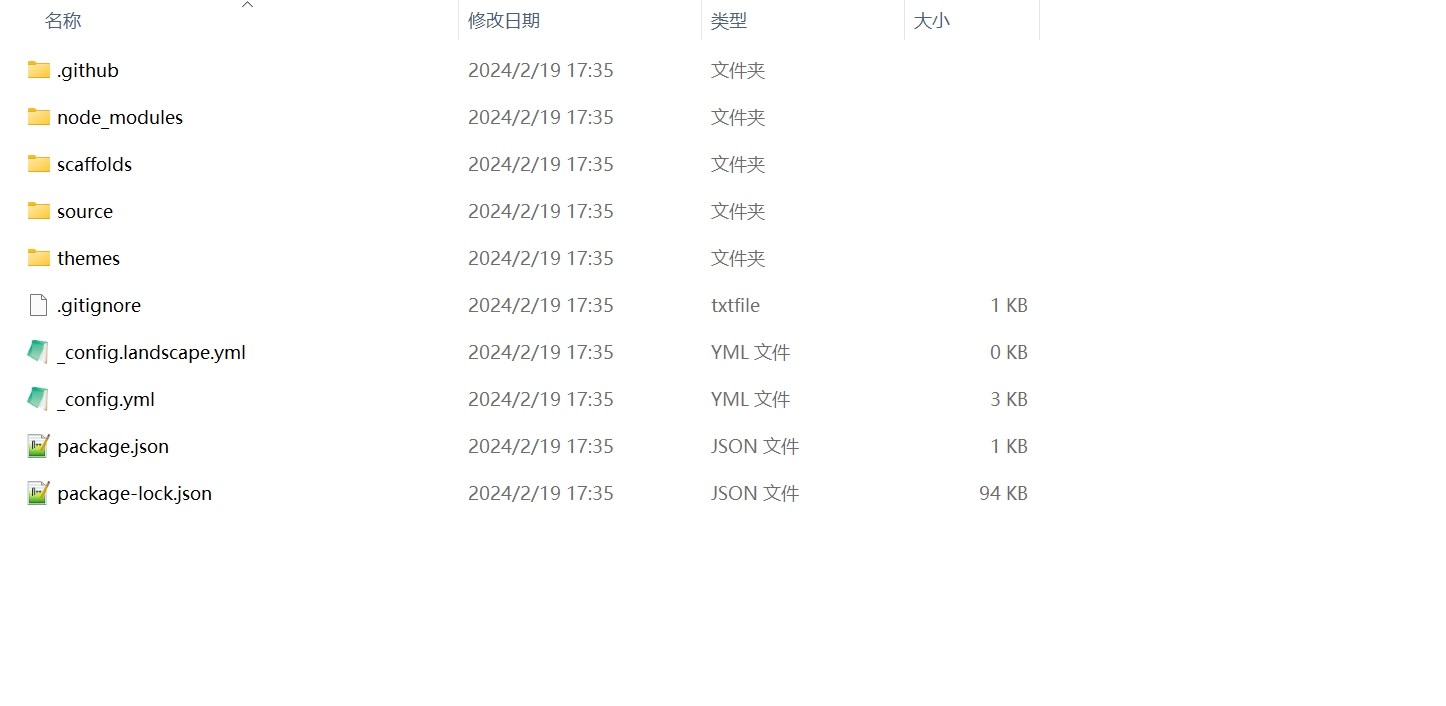
安装完成后,输入hexo init初始化博客,文件夹内会出现以下文件:

这个文件夹就是你的博客啦!
接下来,在 Bash 窗口内:
输入hexo g静态部署
输入hexo s在4000端口上部署:
1 | $ hexo s |
这时候用浏览器打开 https://localhost:4000 即可看到新部署的网页。
别急,回到Git Bash窗口,按ctrl +c 停止运行服务器。
将Hexo部署到GitHub
在文件夹内 右键 用记事本打开_config.yml,在最底下加上:
1 | deploy: |
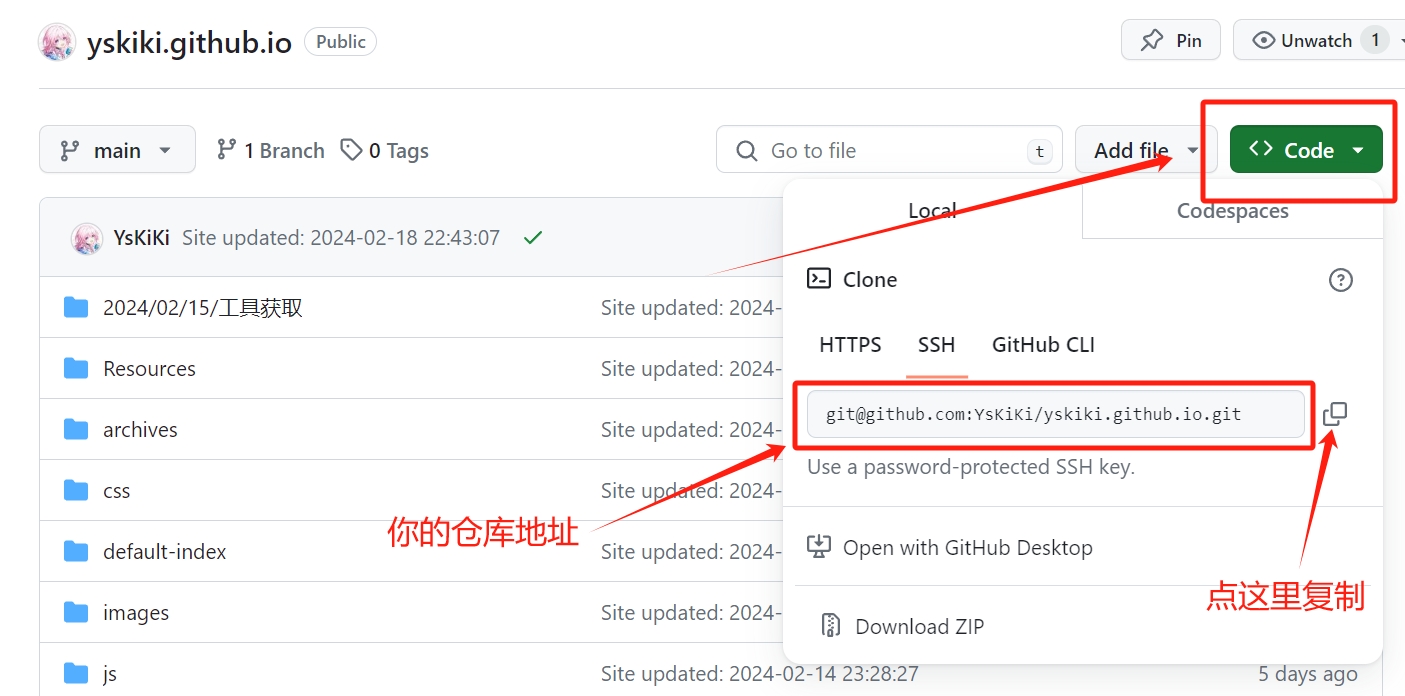
你的仓库地址:
回到Blog文件夹,右键Git Bash here,在Git Bash中输入:
1 | npm install hexo-deployer-git --save |
然后 分别 输入:
1 | hexo clean #清除缓存文件 db.json 和已生成的静态文件 public |
或者输入:
1 | hexo clean && hexo g && hexo d #和上面的没有不同,只是将命令串起来了 |
完成以后,打开浏览器,输入 https://xxx.github.io 就可以打开你的网页了。
下一篇:如何自定义博客域名